3 Editing Interface
When editing your chapters in Pressbooks, you have two options: you can use either the visual editor or the text editor.
By default, Pressbooks is set to the visual editor. The visual editor uses a What You See Is What You Get interface (often called WYSIWYG) similar to what you’d expect to see in your favorite word processing software. The text editor option uses a plain text editor style where you can directly edit the HTML code that creates your text in the Pressbooks environment.
In this chapter, you’ll learn how to:
- View the Screen Options
- Expand your WYSIWYG Toolbar
You’ll also take a tour of the Visual Editor and Text Editor.
Screen Options
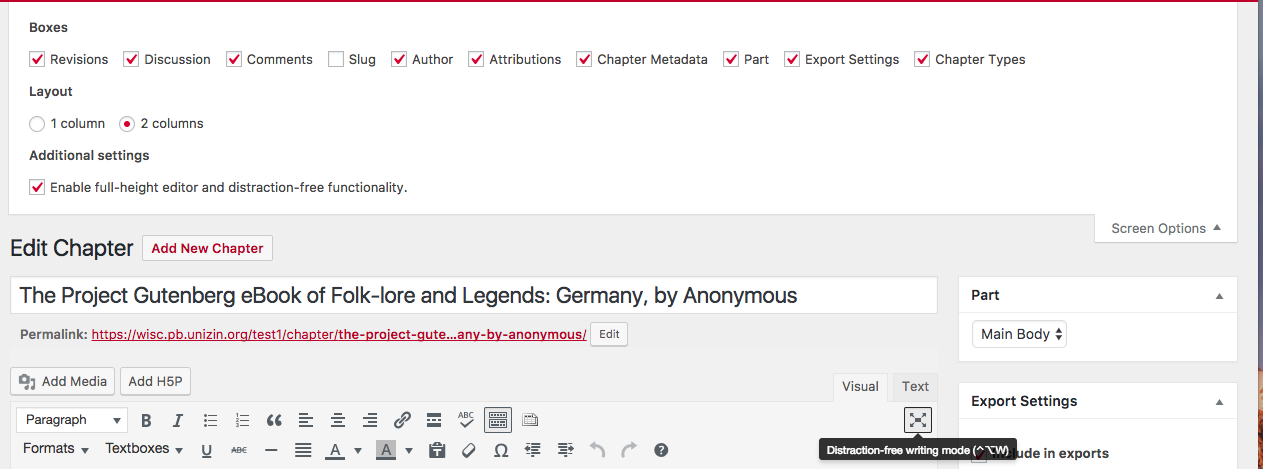
In the top right corner of the page, you’ll find the Screen Options tab. If you click this it will extend a tool tray with options that affects what you see on the editing interface of your Chapter page. Under additional settings on this tool tray, you have the option to “Enable full-height editor and distraction free functionality.” This affects what shows up in your visual editor toolbar.

Extending the WYSIWYG Toolbar
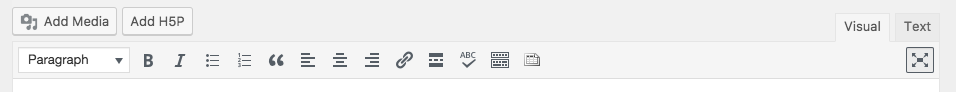
If your toolbar looks like this:

You can click the Toggle Toolbar button to expand it.

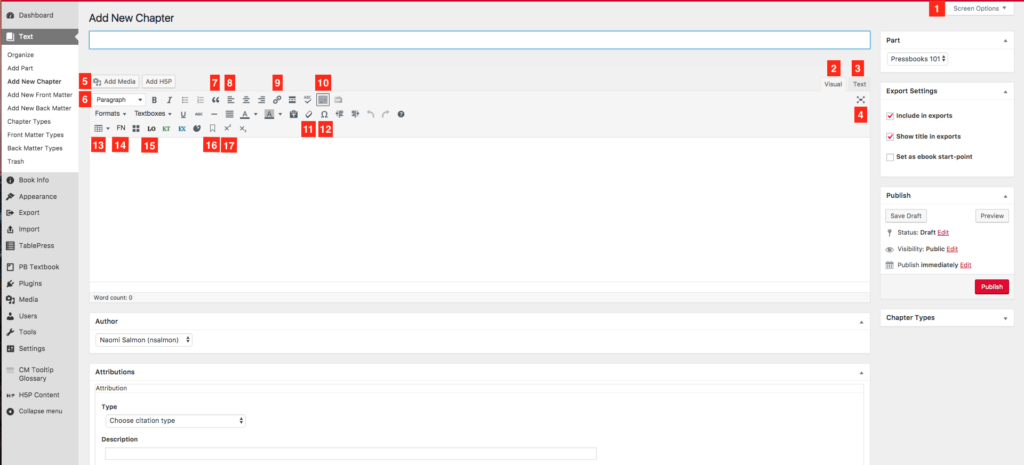
Now that you have a fully expanded WYSIWYG Visual Editor Toolbar, you’re ready to a tour of it.
WYSIWYG Tour
WYSIWYG Visual Editor Tour
The WYSIWYG Editor Includes:
- Screen Options
- Visual Editor (WYSIWYG)
- Text Editor (HTML)
- Full Screen
- Add Media & Add H5P
- Text Formatting – Paragraph and Heading Styles, Bold Font, Italic Font, Bulleted List, Numbered List, Formats, Textboxes, Underline Text, and Strikethrough Text.
- Block Quote
- Paragraph Justification – Left, Center, Right
- Links – Add a Link, Remove a Link
- Toolbar Toggle –
- Clear Formatting
- Special Characters
- Table
- Footnote and Convert MS Word Footnotes
- Textboxes – LO: Learning Objectives, KT: Key Takeaways, EX: Exercises and Critical Thinking
- Anchor
- Superscript and Subscript
This image below shows a fully extended toolbar in Pressbook’s WYSIWYG Visual Editor that has been labeled with numbers that correspond to the list above to provide a visual where each component displays on the toolbar.
Text Editor
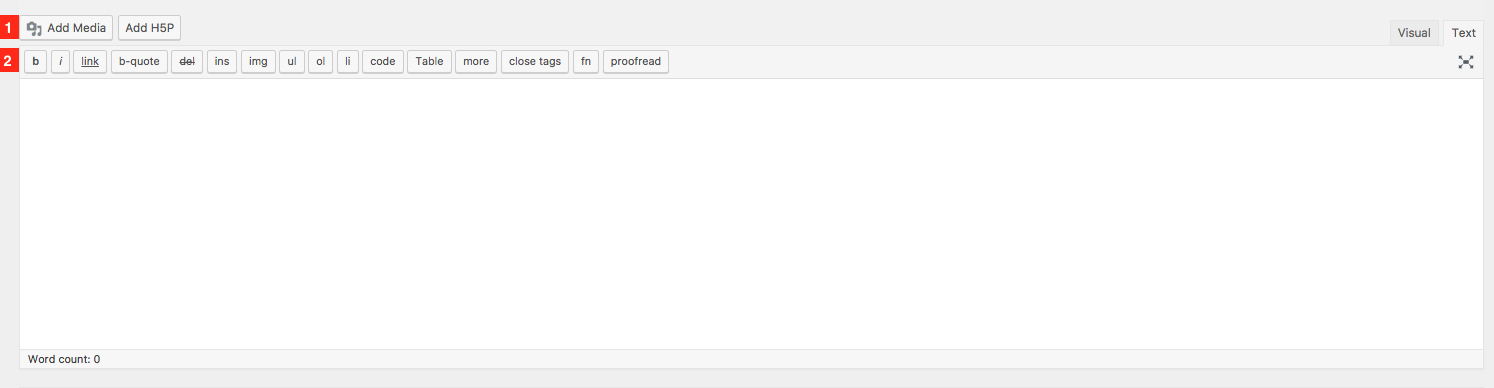
By clicking the Text tab above the editor, you can quickly switch the text editor. This allows you to directly edit the HTML code for your content. Above the toolbar, you’ll still see the (1) Add Media & Add H5P buttons. The toolbar for the text editor offers (2) buttons for commonly used HTML tags. Clicking these buttons will insert the tags into the text editor.

The tags are fairly self-explanatory, but here’s a list of what they specifically mean:
- b – bolds the font
- i – italicizes the font
- link – inserts a link
- b-quote – inserts a block quote
- ins – inserts a date/time tag
- img – inserts an image from a URL
- ul – inserts and bulleted list
- ol – inserts an numbered list
- li – inserts a list item
- code – styles text as code
- Table – inserts a table
- more – inserts a ‘Read More’ tag
- close tags – automatically closes any open tags in your code
- fn – open and close footnote shortcode
- proofread – changes text to an easier to read proofreading style