Appendix G: AI for OER Accessibility and Higher Education
ChatGPT for Higher Education
ChatGPT for Higher Education by Rob Rose, University of North Florida.
“ChatGPT in Higher Education explores the positive integration of AI in academia and the ways that it might enhance pedagogy, research, and professional development.”
AI for HTML Accessibility
Alt Text
Let’s look at some AI approaches to creating alt text.
Also check out below how to create HTML from an image of a table.
Ahrefs’ Free AI Image Alt Text Generator
The name says it all. Just drag images into their image field and click a button.
Bing’s Copilot
Bing’s Copilot can create alternative text for images by using this prompt.
Prompt: Please provide an alternative text description for this picture. Please use 20 words or less.

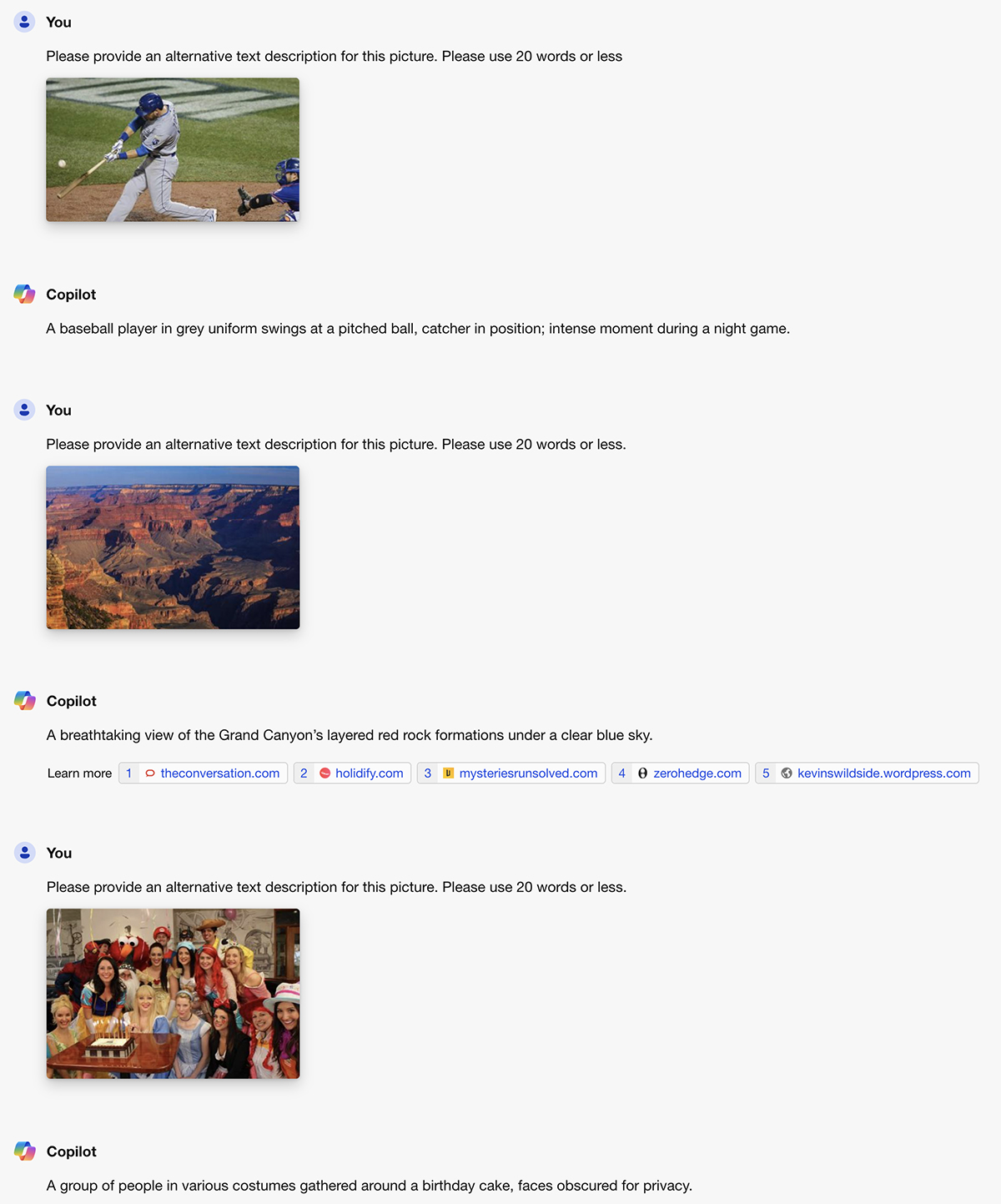
Examples

Note
For image 3, Copilot says the faces in the image are obscured which is incorrect; so users must review the AI generated alt text.
Copilot’s AI generated alt text
Title: 3 examples of alt text generated by Bing’s Copilot AI
Picture #1: Baseball game
A baseball player in grey uniform swings at a pitched ball, catcher in position; intense moment during night game.
Picture #2: Grand Canyon
A breathtaking view of the Grand Canyon’s layered red rock formation under a clear blue sky.
Picture #3: Birthday party
A group of people in various costumes gathered around a birthday cake, faces obscured for privacy.
Google’s Gemini
Gemini (formerly Bard) can also create Alt text, but as of Feb 2024 it tells the user that it can’t yet create alt for images that include people. The process is the same as Copilot:
- Add your prompt
- Click on the image icon to add your image
- Click the Submit button.
Gemini created good alt text for the Grand Canyon image and an image of an old wooden house on a prairie, but gave the message that it can’t do people yet when I sent the image with people from above. I suspect this will be addressed in time.
Arizona State’s Image Accessibility Creator
This does a REALLY good job on graphics that contain lots of text. It also does an excellent job on graphs.
Tables
In the Accessibility chapter, we discussed how to edit HTML to make a table accessible. This editing gets more time consuming as tables get larger, but AI like ChatGPT can automatically make these edits.
Prompt: Make the following html table accessible by using scope="col" and scope="row" where appropriate:
<table class=" aligncenter" style="border-collapse: collapse; width: 48.4219%; height: 45px;" border="0">
<caption>Make me accessible</caption>
<tbody>
<tr style="height: 15px;">
<td style="width: 25%; height: 15px;">Category A</td>
<td style="width: 25%; height: 15px;">Category B</td>
<td style="width: 25%; height: 15px;">Category C</td>
<td style="width: 25%; height: 15px;">Category D</td>
</tr>
<tr style="height: 15px;">
<td style="width: 25%; height: 15px;">1</td>
<td style="width: 25%; height: 15px;">2</td>
<td style="width: 25%; height: 15px;">3</td>
<td style="width: 25%; height: 15px;">4</td>
</tr>
<tr style="height: 15px;">
<td style="width: 25%; height: 15px;">5</td>
<td style="width: 25%; height: 15px;">6</td>
<td style="width: 25%; height: 15px;">7</td>
<td style="width: 25%; height: 15px;">8</td>
</tr>
</tbody>
</table>
This yields the HTML below which is accessible because of the <th> tags and scope=”col”/”row”.
<table class="aligncenter" style="border-collapse: collapse; width: 60%; height: 45px;" border="0">
<caption>Make Me Accessible</caption>
<tbody>
<tr style="height: 15px;">
<th style="width: 25%; height: 15px;" scope="col">Category A</th>
<th style="width: 25%; height: 15px;" scope="col">Category B</th>
<th style="width: 25%; height: 15px;" scope="col">Category C</th>
<th style="width: 25%; height: 15px;" scope="col">Category D</th>
</tr>
<tr style="height: 15px;">
<th style="width: 25%; height: 15px;" scope="row">1</th>
<td style="width: 25%; height: 15px;">2</td>
<td style="width: 25%; height: 15px;">3</td>
<td style="width: 25%; height: 15px;">4</td>
</tr>
<tr style="height: 15px;">
<th style="width: 25%; height: 15px;" scope="row">5</th>
<td style="width: 25%; height: 15px;">6</td>
<td style="width: 25%; height: 15px;">7</td>
<td style="width: 25%; height: 15px;">8</td>
</tr>
<tr style="height: 15px;">
<th style="width: 25%; height: 15px;" scope="row">9</th>
<td style="width: 25%; height: 15px;">10</td>
<td style="width: 25%; height: 15px;">11</td>
<td style="width: 25%; height: 15px;">12</td>
</tr>
</tbody>
</table>
We now have this accessible table:
Category A |
Category B |
Category C |
Category D |
|---|---|---|---|
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
As opposed to this table which is not accessible:
| Category A | Category B | Category C | Category D |
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
Images of Tables
Bing turned this image of a table into HTML (minus the images).

It took Bing about 2 minutes to create the html.
| Cells | Location | Function |
|---|---|---|
| Simple squamous epithelium | Air sacs of lungs and the lining of the heart, blood vessels, and lymphatic vessels | Allows materials to pass through by diffusion and filtration, and secretes lubricating substance |
| Simple cuboidal epithelium | In ducts and secretory portions of small glands and in kidney tubules | Secretes and absorbs |
| Simple columnar epithelium | Ciliated tissues are in bronchi, uterine tubes, and uterus; smooth (nonciliated) tissues are in the digestive tract, bladder, and other areas | Absorption; secretion of mucus, enzymes, and other substances |
| Pseudostratified columnar epithelium | Ciliated tissues are in the trachea and upper respiratory tract; smooth (nonciliated) tissues are in the male’s sperm-carrying ducts and ducts of large glands | Secretes mucus; ciliated tissue moves mucus |
| Stratified squamous epithelium | Found in the esophagus, mouth, and vagina | Protects against abrasion, drying out, and infection |
| Stratified cuboidal epithelium | Ducts of sweat glands and in the ovarian follicles | Protects against abrasion |
| Stratified columnar epithelium | Small amounts in the male urethra and in large ducts of some glands | Secretes and protects |
| Transitional epithelium | Lines the ureters, bladder, and part of the urethra | Allows the urinary organs to expand and stretch |
Lists
Lists are much easier. Basically you just tell the AI to create an HTML list and you provide the list.
peaches
apples
bananas
pears
grapes
strawberries
kiwi
<li>peaches</li>
<li>apples</li>
<li>bananas</li>
<li>pears</li>
<li>grapes</li>
<li>strawberries</li>
<li>kiwi</li>
</ul>
- peaches
- apples
- bananas
- pears
- grapes
- strawberries
- kiwi
Nested Lists
Nested lists are a little trickier. Note the prompt difference and the second prompt to get a solution (below the shaded box).
Prompt: Create html code for the following list. Nest San Francisco under Los Angeles and nest Washington and Milwaukee under the Braves.
Los Angeles Dodgers
San Francisco Giants
St. Louis Cardinals
Chicago Cubs
New York Mets
Atlanta Braves
Washington Nationals
Milwaukee Brewers
Philadelphia Phillies
Cincinnati Reds
This generated an HTML ordered list that had unordered nested content, so I asked nicely: “please change the nested unordered lists to ordered lists” which gave me the HTML for the following list. (To get the lower case letters, I added a Pressbooks class to the ordered list: <ol class=”legal”>)
HTML
<li>
Los Angeles Dodgers
<ol>
<li>San Francisco Giants</li>
</ol>
</li>
<li>St. Louis Cardinals</li>
<li>Chicago Cubs</li>
<li>New York Mets</li>
<li>
Atlanta Braves
<ol>
<li>Washington Nationals</li>
<li>Milwaukee Brewers</li>
</ol>
</li>
<li>Philadelphia Phillies</li>
<li>Cincinnati Reds</li>
</ol>
Final nested list
- Los Angeles Dodgers
- San Francisco Giants
- St. Louis Cardinals
- Chicago Cubs
- New York Mets
- Atlanta Braves
- Washington Nationals
- Milwaukee Brewers
- Philadelphia Phillies
- Cincinnati Reds
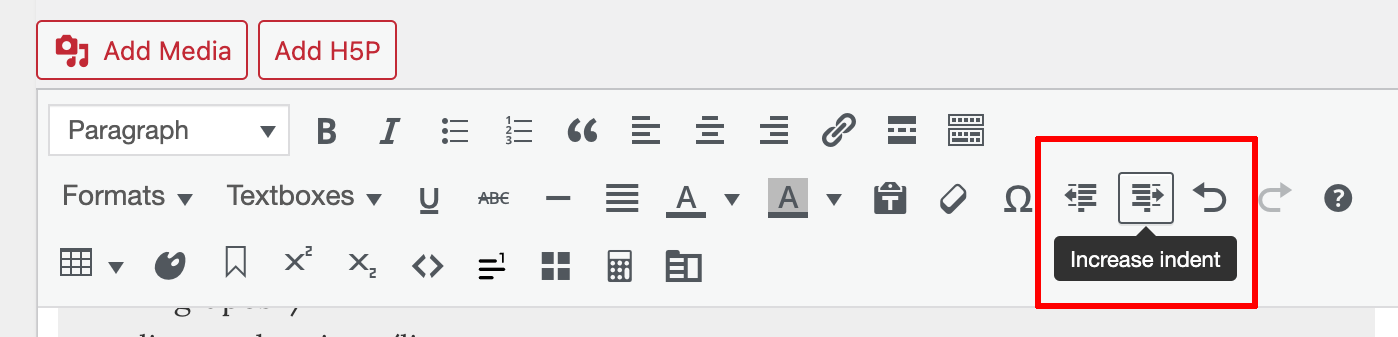
I haven’t yet had consistent luck with nesting lists via AI/ChatGPT, so remember you can use the Visual Editor’s Increase Indent button to nest lines of a list.

Links
We all know using url’s for link text is not accessible basically because the screen reader will read the entire link. So:
https://ghr.nlm.nih.gov/primer/basics/dna
becomes:
“h-t-t-p-s colon backslash backslash g-h-r dot n-l-m dot g-o-v backslash….” and so on, basically reading individual letters and dots and backslashes etc.
The following prompt will turn a url into an HTML anchor/href link.
Prompt: Create accessible html links from the following url’s. For the links’ text, use the site name and then add the webpage name:
https://ghr.nlm.nih.gov/primer/basics/dna
https://medlineplus.gov/genetics/understanding/basics/gene/
which yields us:
This can be a REAL time saver, especially if you have a list of 10, 20 or more url’s.
Note
Often the AI generates extra code needed for an entire webpage.
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Accessible Links</title>
</head>
<body>
<nav>
<ul>
<li><a href=”https://ghr.nlm.nih.gov/primer/basics/dna”>Genetics Home Reference – DNA Basics</a></li>
<li><a href=”https://medlineplus.gov/genetics/understanding/basics/gene/”>MedlinePlus – Gene Basics</a></li>
</ul>
</body>
</html>
You can request that the AI delete all the non-essential HTML:
Prompt: please delete everything but the 2 anchor html text
Yields:
<a href=”https://ghr.nlm.nih.gov/primer/basics/dna”>Genetics Home Reference – DNA Basics</a>
<a href=”https://medlineplus.gov/genetics/understanding/basics/gene/”>MedlinePlus – Gene Basics</a>
OR…
Prompt: Please delete everything but the <ul> list
Yields:
<ul>
<li><a href=”https://ghr.nlm.nih.gov/primer/basics/dna”>Genetics Home Reference – DNA Basics</a></li>
<li><a href=”https://medlineplus.gov/genetics/understanding/basics/gene/”>MedlinePlus – Gene Basics</a></li>
</ul>