Accessibility
A11y *
All webpages must have appropriate accommodations for individuals of varying physical and cognitive capabilities. For a thorough understanding of accessibility, use Penn State’s Accessibility site or Pressbooks’ accessibility chapter in their user guide. There is also a companion appendix page checkbox version of the information on this page. Also there is a helpful video series on YouTube from the ADA National Network with short 2-5 minute videos on keyboard focus, forms, using color, alternative text and more.
We will discuss the following accommodations here.
- WAVE
- ALT text
- Captions, video
- Links
- Headings
- Tables
- AI
WAVE
WebAIM is a non-profit organization based at Utah State University in Logan, Utah. Their WAVE extension for Chrome, Edge and Firefox is an extremely valuable and easy way to check a webpage’s accessibility (or A11y). So while this is not an accommodation that you have to provide, we mention it here to help you review your chapters for accessibility.
Links
All links must open in the same browser tab that is being used. This makes it easy for the user to utilize the browser’s Back button to return them to the place they were on the previous page. Links also must describe the link’s destination rather than using “Click here” or “Link” or using the URL of the destination page.
When importing or cut & pasting content into a Pressbook, links may contain html that disables the Back button. If this happens, search for the following html in the anchor tag and delete it: target=”_blank”.
<a href="https://accessibility.psu.edu/linktext/" target="_blank" rel="noopener noreferrer">Penn State's Accessibility page on links</a>
For more information go to Penn State’s Accessibility page on links.
For AI assistance with creating a11y links, go to Appendix H.
Image ALT text
ALT text is a description of an image so that screen readers can tell users with visual impairments the contents of an image. ALT text can be added to an image via:
- the Media Library (upon adding an image, select the image, add text to the Alternative Text field)
- the Visual tab editor (select image, click on the pencil icon, add text to the Alternative Text field, click Update button in lower right)
- the Text tab editor via html (alt=”description goes here”)
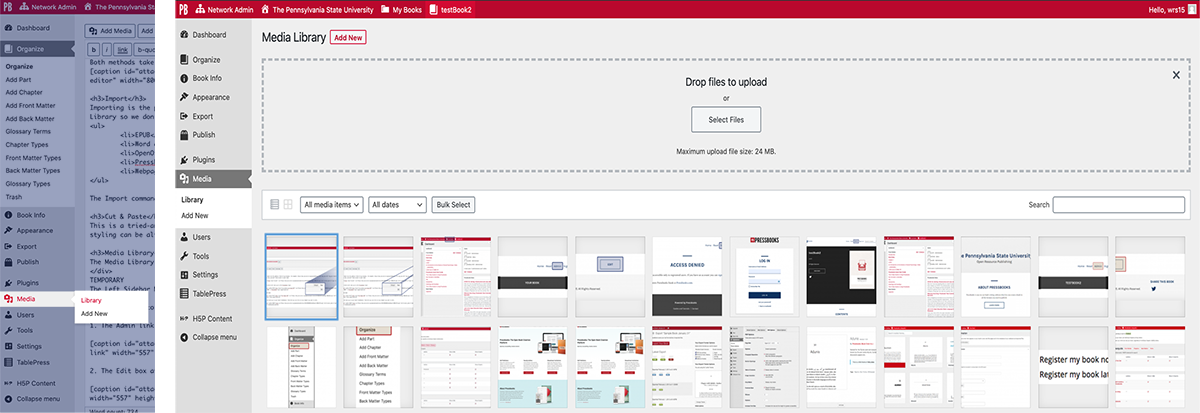
ALT must be limited to around 125 CHARACTERS, typically 10 to 20 words. Many figures, especially charts, graphs and diagrams cannot be described in 125 characters, in which case you will need to use Long Descriptions which can be placed either under the image or at the bottom of the page and linked to via anchors. An example of long descriptions from an ACT Round 3 participant can be found on this page, and a long description via the HTML details and summary tags is shown below the image.
HTML for the Long Description below the image
<details style="border: 1px solid; padding: 1em;"><summary>Long Description</summary>
A screen grab of the Pressbooks Media Library. The Left Side Panel is darkened to highlight only Media / Library. A grid of images is shown that are contained in the library. Above the grid of images is an area where you can drop files from your computer to add to the library along with a button which allows you to select images from you computer.
</details>

Long Description
Title: A screen grab of the Pressbooks Media Library.
The Left Side Panel is darkened to highlight only Media / Library. A grid of images is shown that are contained in the library. Above the grid of images is an area where you can drop files from your computer to add to the library along with a button which allows you to select images from you computer.
Complex Image Formula
The PSU Accessibility group posted the following regarding alt text for complex images:
- Amy Cesal’s Medium post: Writing Alt Text for Data Visualization
- “You probably can’t write text that conveys the entire meaning of a chart. But, that doesn’t mean that you shouldn’t try.”
- Alistair McNaught (Director, Alistair McNaught Consultancy Ltd): Worked Example
For more information go to Penn State’s Accessibility page on ALT.
You can now also use AI to generate Alt text. See the back matter AI appendix.
NOTE: AI generated alt text must be reviewed for accuracy.
Captions, video
All videos must have captions.
For more information go to Penn State’s Accessibility page on captioning.
NOTE: videos should reside on external repositories like YouTube or Vimeo; file sizes prohibit uploading them to the Media Library.
Headings
Headings must be nested correctly and used sequentially. Pressbooks uses H1’s for the book’s title and the chapter’s title, therefore start with H2 in your content. You can have many headings of H2, H3 and so on as long as they’re nested correctly i.e. don’t go from H2 to H4 or H5.
For more information go to Penn State’s Accessibility page on headings.
Tables
Tables must have a caption and header tags with scope attributes for the 1st row and 1st column. Tables can be added to a chapter via the Visual tab’s Table tool similar to a Word doc. The header tags, <th></th>, and scope attributes, scope=”col” or scope=”row”, can be added manually via the Text tab editor or by selecting the table in the Visual tab editor, selecting the table button and choosing Table properties. However, TablePress tables can be created via the Left Sidebar Panel which create the appropriate tags and attributes automatically.
For more information go to Penn State’s Accessibility page on tables.
Accessible HTML for a table
<table style="width: 100%" summary="An example of accessible html for a table"><caption>Example Table HTML</caption>
<tbody>
<tr>
<th scope="col">Category 1</th>
<th scope="col">Category 2</th>
<th scope="col">Category 3</th>
</tr>
<tr>
<th scope="row">column 1 data</th>
<td>column 2 data</td>
<td>column 3 data</td>
</tr>
<tr>
<th scope="row">column 1 data</th>
<td>column 2 data</td>
<td>column 3 data</td>
</tr>
</tbody>
</table>
The HTML above creates the table below
| Category 1 | Category 2 | Category 3 |
|---|---|---|
| column 1 data | column 2 data | column 3 data |
| column 1 data | column 2 data | column 3 data |
Contrast
Webpage content contrast is essential for accessibility as it significantly impacts readability and usability, particularly for individuals with visual impairments. Insufficient contrast between text and background colors can make content difficult or impossible to read for people with visual difficulties. By ensuring adequate contrast, website designers and developers can create inclusive digital experiences that are accessible to a wider range of users, including those with disabilities.
Browser extensions are also available for contrast checking.
Chemistry: Periodic Table
The American Chemical Society has created an accessible Periodic Table of Elements.
AI for OER
AI can save time by creating or editing HTML. Please refer to Appendix H for details.
* A11y is a common abbreviation for the word “accessibility”. The 11 stands for the number of letters between the letter “a” and the letter “y”. Return
A11y is a common abbreviation for the word “accessibility”. The 11 stands for the number of letters between the letter “a” and the letter “y”.